如何使用 Hugo 搭建个人博客
Contents
弃坑 Hexo,投入 Hugo 的怀抱
Hugo 其实是一个命令行工具,帮助我们生成静态网页。
一、安装
-
masOS
- 使用命令
brew install hugo
- 使用命令
-
Windows
- 下载 realse zip 包
- 解压,将 hugo.exe 文件放入某盘:\software\Hugo\bin
- 配置环境变量 PATH,添加 hugo.exe 存放路径
-
验证安装:
|
|
二、使用
参考官方文档
Ⅰ 创建一个全新的 Hugo 网站,存放于指定的文件夹中
|
|
Ⅱ 添加一个主题
- 下载主题,这里使用官方文档主题 Ananke theme
|
|
- 向配置文件(config.toml)中追加主题配置
|
|
注意!请注意!对于Windows用户来说,此处为后续埋下了一个坑,改用下述语句或手动删除单引号对
|
|
- 更换主题:“下载主题” -> “修改主题配置”
Ⅲ 开始写博客啦
- 创建一篇新的博客,
hugo new posts/第一篇.md - 打开 posts/第一篇.md,想写啥写啥
每篇博客,都包含如下开头:
|
|
其中,draft 意为 “草稿”,默认值为true,代表此篇内容编译时将被忽略;改为 false,该篇博客才能被编译使用。
Ⅳ 启动 Hugo 服务
- 启动命令,
hugo server -D - 访问博客,默认网址 http://localhost:1313/

Ⅴ 编译静态页面
- 编译命令,
hugo -D - 编译结果:默认生成 ./pulic 目录
- 手动指定编译生成的目录
- 编译命令中添加选项 [-d/–destination] 指定发布文件夹
- 配置文件中通过 publishdir 指定
Ⅵ 发布至 GitHub
- 将 public 目录作为一个单独的 Git 仓库,上传至 GitHub 。
三、,使用独立域名
Ⅰ 使用 GitHub Pages
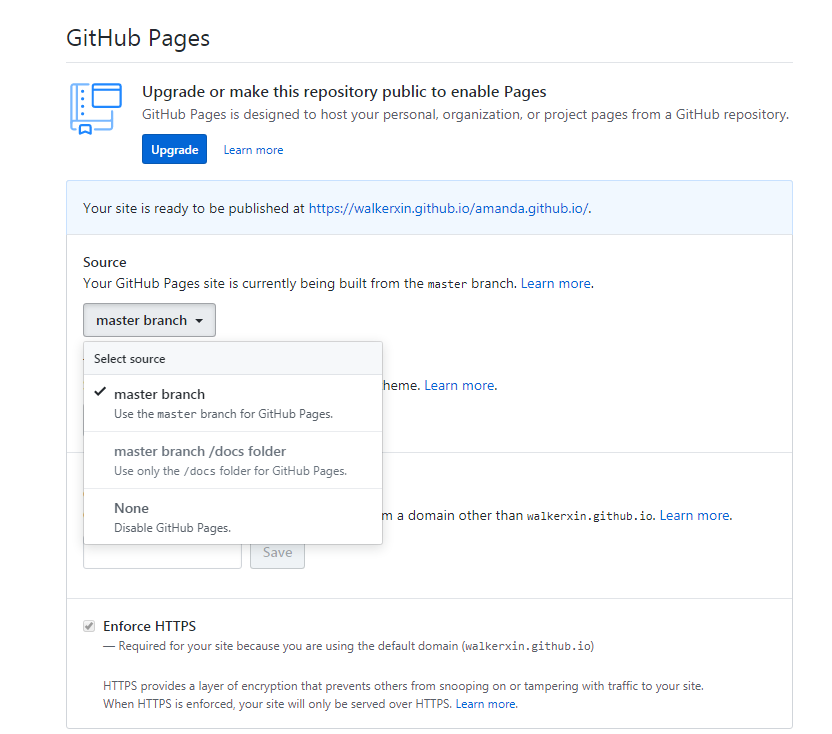
- 设置 GitHub Pages,可以使用
https://[GitHub用户名].github.io访问。 高能预警!若预览链接如下图,则需要去改仓库名称,后面操作才会生效
Ⅱ 更换为自定义域名 Custom Domain
- 购买域名,配置 4 个 A 类域名 IP
- 填写 GitHub Pages -> Custom Domain
Congrats!
Author HChXin
LastMod 2020-03-10